یکی از عواملی که باعث افزایش نرخ پرش سایت و خروج سریع کاربران میشود انتخاب و استفاده نادرست از رنگ ها در بخشهای مختلف سایت است. پس متوجه شدید که انتخاب ترکیب رنگ مناسب تا چه اندازه در طراحی وب سایت موثر است.
کنتراست :
سایتی که بصورت استاتیک طراحی شده و کاربر فقط برای خواندن متن وارد آن میشود باید از رنگ بندی روشن استفاده کند . یعنی پس زمینه روشن با متن مشکلی که به راحتی قابل خواندن باشد و در مطالعه مقالات طولانی باعث خستگی چشم کاربر نشود.
و سایتی که کالا و خدماتی به کاربر میفروشد باید از رنگبندی شاد و پر انرژی استفاده کند و دکمه های خرید یا بخشهایی که میخواهد مورد توجه کاربر قرار بگیرد را به رنگهای تند مشخص کند.
نکته مهم : کنتراست رنگها بسیار مهم است . اگر میخواهید کاربر مقالات شما را تا انتها بخواند هرگز از کنتراست بالا در متن خود استفاده نکنید
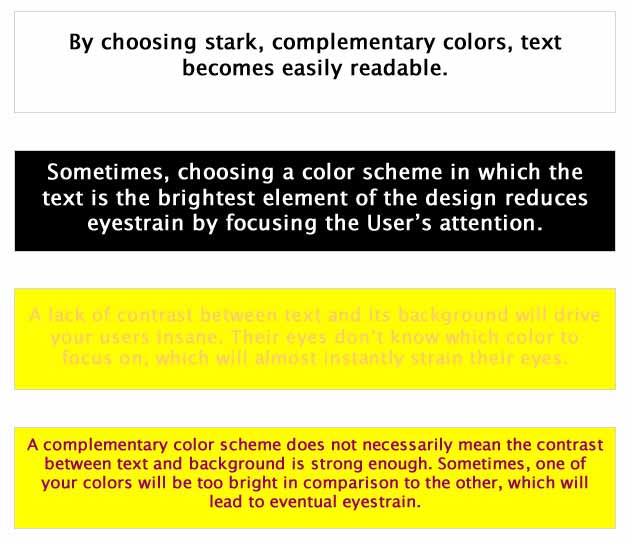
تصویر زیر را مشاهده کنید :

همانطور که میبینید رنگبندی های مختلفی برای نمایش متن انتخاب شده و بهترین ترکیب همان مورد اول یعنی استفاده از پس زمینه سفید و متن مشکلی است. و در سایر موارد که کنتراست رنگ ها بالا میرود به همان مقدار از خوانایی متن کم میشود.
طراوت :
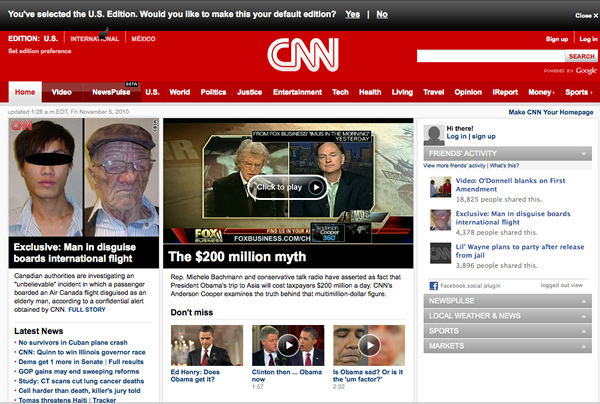
اگر طراحی سایت شما طراوت و شادابی داشته باشد مطمئن باشید که همان حس به کاربر شما منتقل میشود. بله درست متوجه شدید سایتها هم میتوانند حس درونی خود ا به انسان منتقل کنند.اگر سایت شما غمگین و تیره باشد مطمئنا هر شخصی که وارد سایت شما بشود غمگین خواهد شد و اگر سایت شاداب و پر انرژی دارید همان انرژی به کاربر هم منتقل میشود. معمولا در طراحی سایت ورزشی , موزیک و فروشگاهی اصل پر انرژی بودن و انتقال حس خوب به کاربر رعایت میشود. تصویر زیر را ببینید :

این تصویر صفحه اصلی سایت خبری است که با یک نوار قرمز در بالا و ترکیب اصلی سفید,قرمز و مشکلی باعث ایجاد انگیزه برای مطالعه خبرها میشود.
چگونه یک ترکیب رنگ مناسب انتخاب کنم :
برای افراد مبتدی و افراد حرفه ای که طراحی سایت انجام میدهند یا مدیر یک سایت هستند و میخواهند رنگبندی سایت خود را تغییر دهند روشهای مختلفی برای انتخاب رنگ مناسب وجود دارد که در ادامه بعضی از آنها را توضیح میدهم.
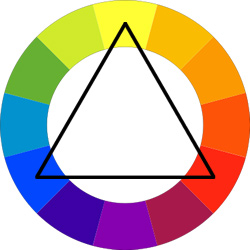
الگوی مثلث:

همانطور که در شکل میبینید ترکیب رنگهای اصلی در این الگو مشخص شده و یک مثلث در میان آن وجود دارد که هر ضلع مثلث یک رنگ را نمایش میدهد و با چرخاندن مثلث می توانید سه رنگ اصلی برای طراحی سایت خود را پیدا کنید
برای استفاده از این الگو :
- دایره رنگها را در نظر بگیرید و رنگ اصلی سایت را انتخاب کنید
- با توجه به رنگ اصلی یک مثلث روی دایره رنگها بکشید
- سه رنگی که در ضلع های مثلث قرار میگیرد به عنوان رنگهای اصلی شما هستند.
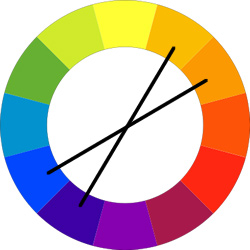
الگوی ژاپنی :

در این الگو هم مانند الگوی مثلث باید ابتدا رنگ اصلی موردنظر برای طراحی وب سایت خود را انتخاب کنید و بعد با یک خط مستقیم به سمت دیگر دایره بروید تا رنگ بعدی مشخص شود و بعد از انتخاب شدن رنگها در طراحی سایت خود از آن استفاده کنید.
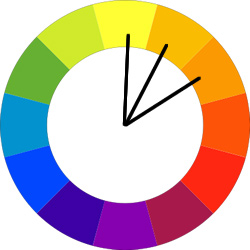
الگوی ساعت :

در الگوی ساعت بر خلاف دو الگوی قبلی که رنگهای متضاد انتخاب میشد با یک ترفند ساده میتوانید رنگهای هم خوانواده را پیدا کنید. برای پیدا کردن رنگها با الگوی ساعت باید :
- ابتدا رنگ مورد نظر خود را انتخاب کنید.
- رنگهای قبلی و بعدی از رنگ انتخاب شما به عنوان رنگهای مکمل انتخاب میشوند.
با استفاده از این سه الگو میتوانید خیلی راحت رنگهای هماهنگ برای طراحی سایت را انتخاب کنید. با کمی تمرین و مشاهده سایتهای معروف و دقت در سیستم رنگبندی آنها میتوانید ایده های جدیدی کسب کنید